
Günümüzde mobil teknolojilerinin yükselişi web tasarımcılarınıda mobil ve tablet cihazlarla uyumlu ve duyarlı eklentiler yazmaya sevketti. Birçok websitesi yada blog sahibinin en çok endişe ettikleri konu, sayfalarına ekledikleri herhangi bir kod yada eklentinin mobil uyumlu olup olmamasıdır. Bu yazımda sizler için arayıp bulduğum, piyasadaki mobil ve tablet cihazlarla uyumlu resim slider ve galerileri sizlerle paylaşacağım. Bunlar hem bütün tarayıcılarda hemde mobil ve tablet cihazlarla uyumlu ve dokunmatik duyarlı slider eklentileri. Önizleme butonuyla bakıp beğendiginizi indirebilir ve sayfanıza entegre edebilirsiniz.
1. Animated Responsive Image Grid

ÖNİZLEMEİNDİR
2. Sequence

ÖNİZLEMEİNDİR
3. WmuSlider - Free jQuery Responsive slider

ÖNİZLEMEİNDİR
4. iView Jquery Resim, Video ve içerik Slideri

ÖNİZLEMEİNDİR
5. Photo Swipe Free jQuery Image Slider

ÖNİZLEMEİNDİR
6. BxSlider

ÖNİZLEMEİNDİR
7. Swiper

ÖNİZLEMEİNDİR
8. RTP. Slider

ÖNİZLEMEİNDİR
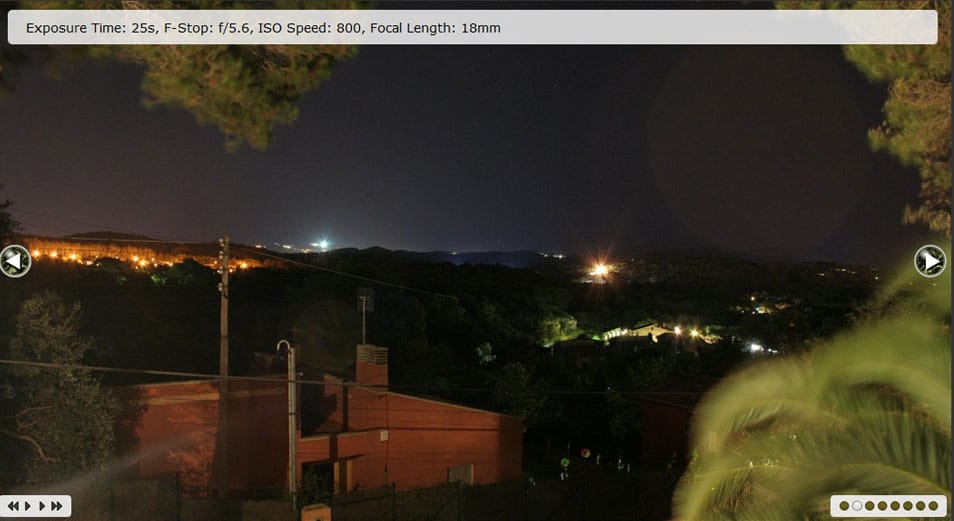
9. Camera Slideshow

ÖNİZLEMEİNDİR
10. Responsly

ÖNİZLEMEİNDİR
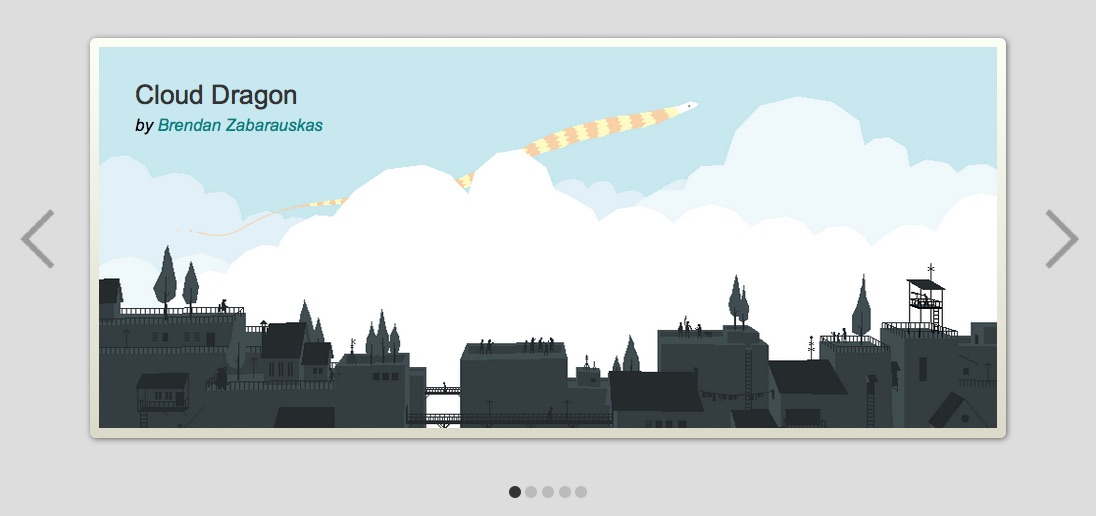
11. Galleria

ÖNİZLEMEİNDİR
12. Flexslider

ÖNİZLEMEİNDİR
13. OWL Carousel

ÖNİZLEMEİNDİR
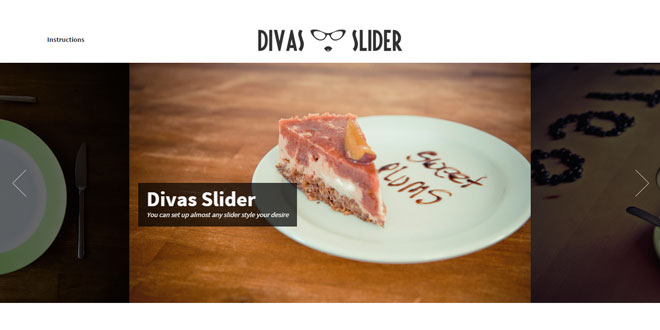
14. Divas Slider

ÖNİZLEMEİNDİR
15. Draggable Dual-View Slideshow

ÖNİZLEMEİNDİR
16. Morphing Devices Slideshow

ÖNİZLEMEİNDİR
17. JQuery Immersive Slider
ÖNİZLEMEİNDİR
18. Fotorama

ÖNİZLEMEİNDİR
Herhangi birini kullanıp test etme olanağına sahip olan arkadaşlar, diğerlerininde bilgilendirilmesi açısından olumlu veya olumsuz bir değerlendirme yorumu yapabilirler.
Barış, huzur, sağlık ve bereket Arkadaşlar! Herkeze kolay gelsin.

Paylaşım için Teşekkürler. www.pendikbizim.com
YanıtlaSilHocam bunları indirdikten sonra (rar olarak) bloggera nasıl uygulayacağız?
YanıtlaSilSlider'in style kodlarını Blogger kontrol panelinizden;
SilŞablon → HTML'yi Düzenle sekmesine tıklayıp
]]></b:skin> kodunu bulup hemen üzerine ekleyin. Script kodlarını aynı şekilde </head> kodunundan önce. Ve son olarak asıl resimlerinizi eklediginiz div kodunu Yerleşim → Gadget Ekle → HTML/JavaScript sekmesinden istediginiz bölüme ekleyebilirsiniz.
hocam tam olarak anlamadım ve yapamadım resimli ve ya videolu anlatım gönderebilir misin vaktin olduğunda aslanbey.kv@gmail.com
YanıtlaSilMeftun Abıcım birşeyden rıcam olacakta easybuılder programı ile bu slaytları html kodu şeklınde blogerıma ekleyebılırmıyım acaba ,eğer ekleyemezsen nasıl bır yöntem kullanmamı tavsıye edersınız ? tesekkurler şimdiden :)
YanıtlaSilYa hiçbirinde kodlar olan dosyayı bulamadım mesela Animated Responsive Image Grid 'in kodu hangi dosyada nasıl yapacagız biraz açıklarmısınız Lütfen ????
YanıtlaSilBu yorum yazar tarafından silindi.
YanıtlaSilJust as a well-designed slider enhances user experience across devices, students can enhance their academic performance with professional assistance. Engaging with uk assignment writing services ensures that assignments meet high standards, reflecting thorough research and critical analysis. These services provide tailored support, helping students navigate complex topics and tight deadlines. Ultimately, leveraging such resources can lead to improved academic outcomes and a deeper understanding of subject matter.
YanıtlaSilYorum Gönder
Lütfen yalnızca yazı ile ilgili yorumlar yazın. Yazının konusu dışında iletmek veya sormak istediğiniz bir şey varsa iletişim formunu kullanın. Ve lütfen yorumlara tıklanabilir link yazmayın!