W3C Validator
W3C Doğrulayıcısı Web belgelerinin geçerliliğini kontrol etmenize olanak tanıyan W3C tarafından ücretsiz bir hizmettir. Ayrıca CSS Doğrulayıcısı da mevcuttur.

Clean CSS
CleanCSS güçlü CSS Optimizer ve biçimlendirici. Temelde, CSS kodu alır ve daha temiz ve daha özlü hale getirir.

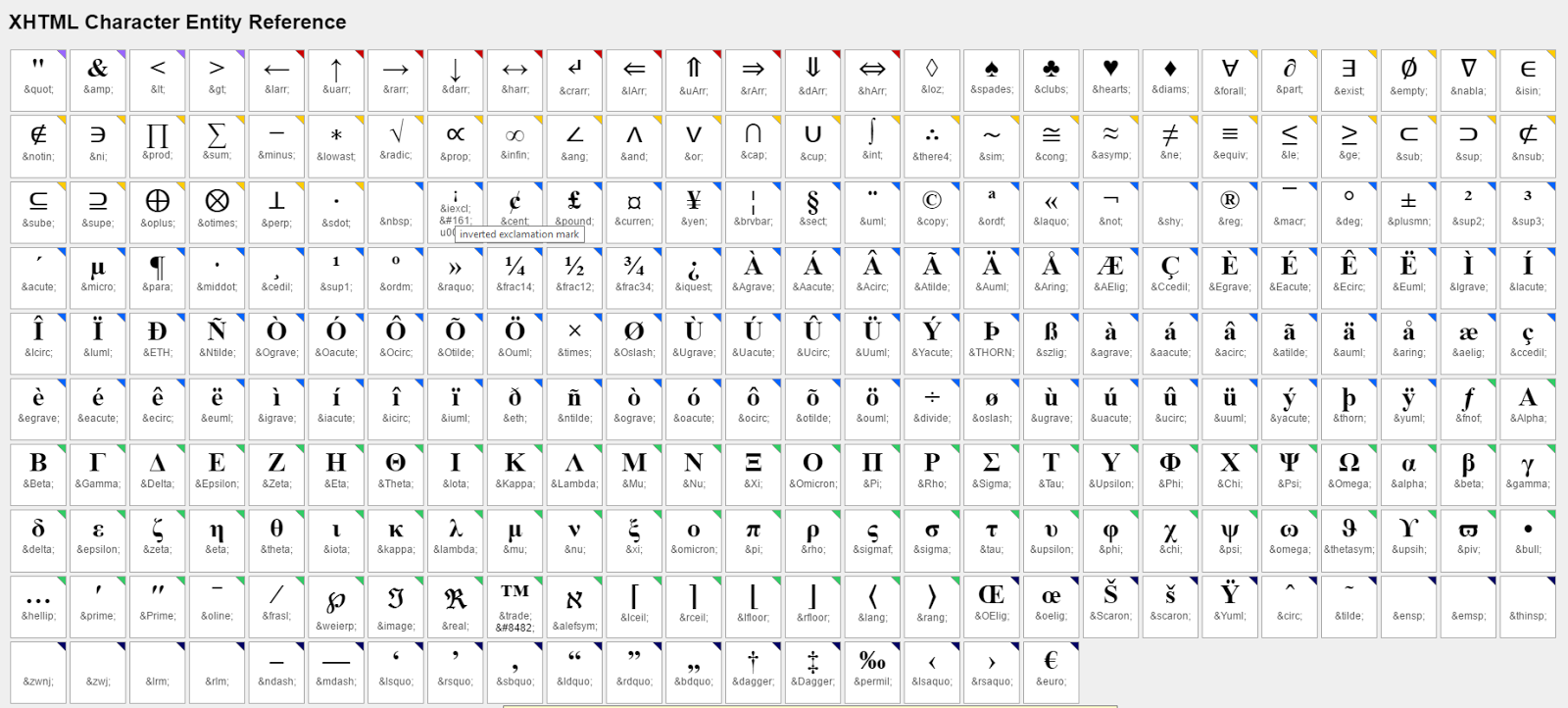
XHTML Karakter Varlık Referans Tablosu
Bu sayfa W3C tarafından yayınlanan resmi HTML 4 şartname bölümünde 24 belirtildiği gibi HTML 4 ve XHTML 1.0 252 izin varlıkları içerir.

Google analytics
Google Analytics, güçlü ve kullanımı kolay bir raporlama platformu üzerine kurulmuştur. Böylece, yalnızca birkaç tıklamayla görüntülemek istediğiniz verilere karar verebilir ve raporlarınızı özelleştirebilirsiniz.

HEX TO RGB
Bu aracı site tasarımlarında HEX RGB renk kodlarını dönüştürmek için kullanabilirsiniz. Tabii ki web'de mevcut birçok araç görebilirsiniz, ancak bu, minimal kolay ve basittir.

Google PageSpeed Insights
PageSpeed Insights bir web sayfasının içeriğini analiz eder ve sayfayı daha hızlı hale getirmek için öneriler oluşturur. Web sayfalarınızın tüm cihazlarda daha hızlı olmasını sağlayın.

Google Yapısal Veri Test Aracı
Yapısal veri test aracı, işaretlemenizi denetlemenize ve Google'ın sayfanızdan yapısal verileri ayıklayabileceğinden emin olmanıza olanak tanır. Bu araç, belirli bir web sayfasının Google arama sonuçlarında nasıl görünebileceğine ilişkin bir önizleme sunmasının yanı sıra, söz konusu sayfada bulunan işaretlemeyi de görüntüler.


Yorum Gönder
Lütfen yalnızca yazı ile ilgili yorumlar yazın. Yazının konusu dışında iletmek veya sormak istediğiniz bir şey varsa iletişim formunu kullanın. Ve lütfen yorumlara tıklanabilir link yazmayın!